About Benjamin Crozat
Building things with the TALL stack. 🔥
You can learn more about Benjamin Crozat on their:
Building things with the TALL stack. 🔥
You can learn more about Benjamin Crozat on their:

Explore Laravel's new Cache::flexible() method for balancing data freshness and performance in high-traffic applications.

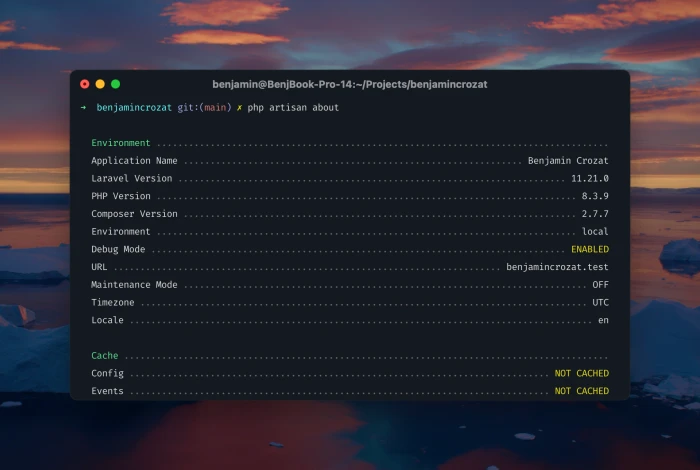
Artisan is Laravel's command-line interface that can help you streamline your development process. Let's explore its power and how it can boost your productivity.

Discover how Pest 3 simplifies architecture testing with pre-configured presets, making it effortless to enforce best practices and maintain code quality in your projects.

Step up your PHP testing game with Pest 3. Architecture testing presets, mutations, and todo lists management.

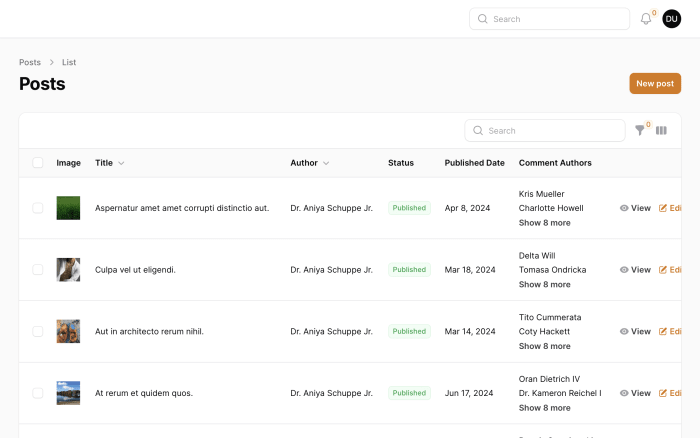
Learn how to format text columns in Filament to improve readability and make your admin panel look more professional.

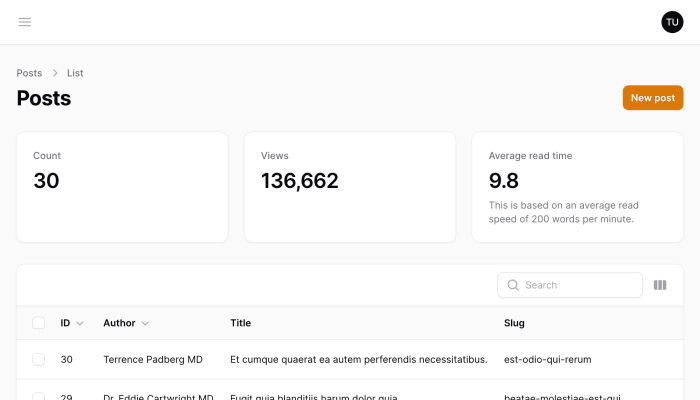
Learn how to create and customize a stats widget in Filament for displaying real-time statistics.

Is upgrading to Laravel 11 worth it? Let me help you decide, show you how to proceed step by step, and give you additional tips.

Laravel 12 will be released early 2025. Let's put our investigator hat and see what we can find out about this new major version.

Let me present you up to date books written by expert community member who knows their subject and will drastically level you up.

Learn how you can disable the "packages are looking for funding" messages in your project or globally.

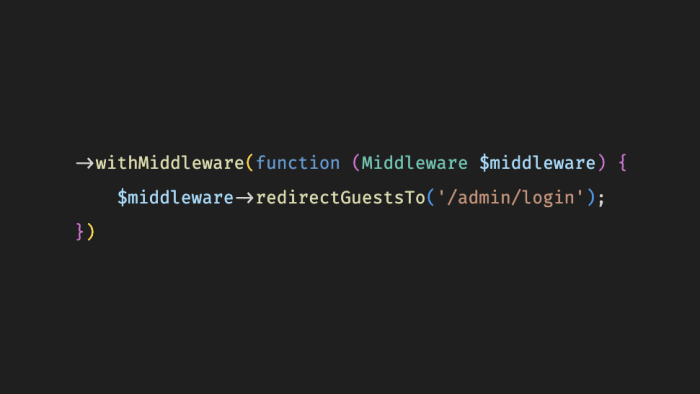
The new minimalist application skeleton in Laravel 11 comes without middleware classes. Here's how to customize them.

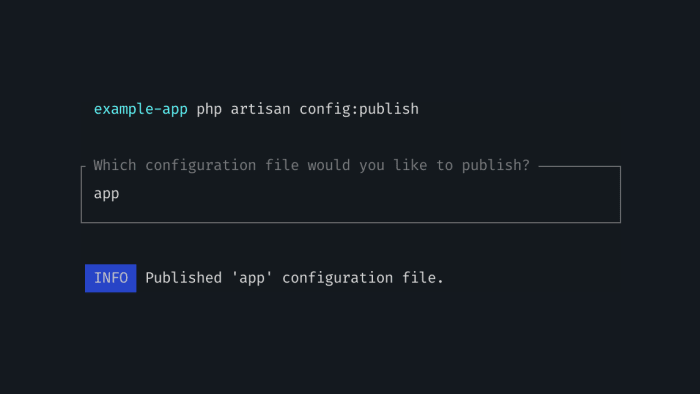
The new minimalist application skeleton in Laravel 11 comes with no configuration files. Here's how to publish them.

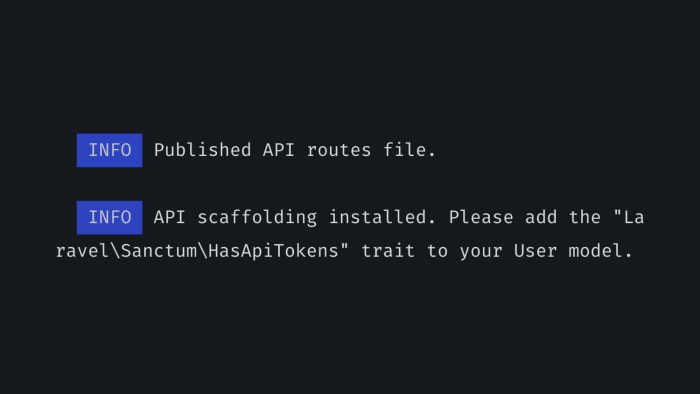
The new minimalist application skeleton in Laravel 11 comes with less route files. Here's how to install them.

Let me show you the best GDPR-compliant Google Analytics alternatives that respect user privacy and provide reliable analytics for your business.

Dive into the simplicity of handling click events with jQuery and learn how to achieve the same results using vanilla JavaScript.

Dive into the basics of jQuery, learn how to include it in your project, and create your first component in just a few minutes.

Learn how to use jQuery's `.each()` method to iterate over DOM elements and arrays, and discover a modern vanilla JavaScript alternative.

In JavaScript, running code at the wrong time can lead to errors or unpredictable behavior. Let me show you the fix using jQuery.

Learn how to validate incoming data in your Laravel applications, from the basics to more advanced concepts.