
3 minutes read
How to Create a Stats Widget in Filament
Table of contents
Introduction
Let me walk you through creating a custom stats widget in Filament to display real-time statistics on your dashboard.
Filament can be used outside of Laravel as well, but for this article, I’ll assume you’re using the framework.
Creating the Stats Widget
Let’s start by generating the necessary widget structure with the following command:
php artisan make:filament-widget PostsStats --stats-overview
Then, enter the name of the resource you want to display statistics for. In this case, we’ll use PostResource. And finally, select the panel you want (most of use will select “the admin panel”).
This spins up a widget class in app/Filament/Resources/PostResource/Widgets/PostsStats.php, which is your canvas for the next steps, where we’ll inject some life into those stats!
Registering the Widget in Your Resource
First, you have to register the widget in your resource class. Open app/Filament/Resources/PostResource/PostResource.php and add the following method:
use App\Filament\Resources\PostResource\Widgets\PostsStats; class PostResource extends Resource { public static function getWidgets(): array { return [ PostsStats::class, ]; } }
Then , modify app/Filament/Resources/PostResource/Pages/ListPosts.php to have your widget displayed above the list of posts:
use App\Filament\Widgets\PostsStats; public function getHeaderWidgets(): array { return [ PostsStats::class, ]; }
For now, the widget won’t display because we haven’t added any data to it. Let’s fix that next.
Feeding the Widget with Data
Navigate to your widget class at app/Filament/Widgets/PostsStats.php. Here, let’s set up some dynamic fetching of data from our Post model:
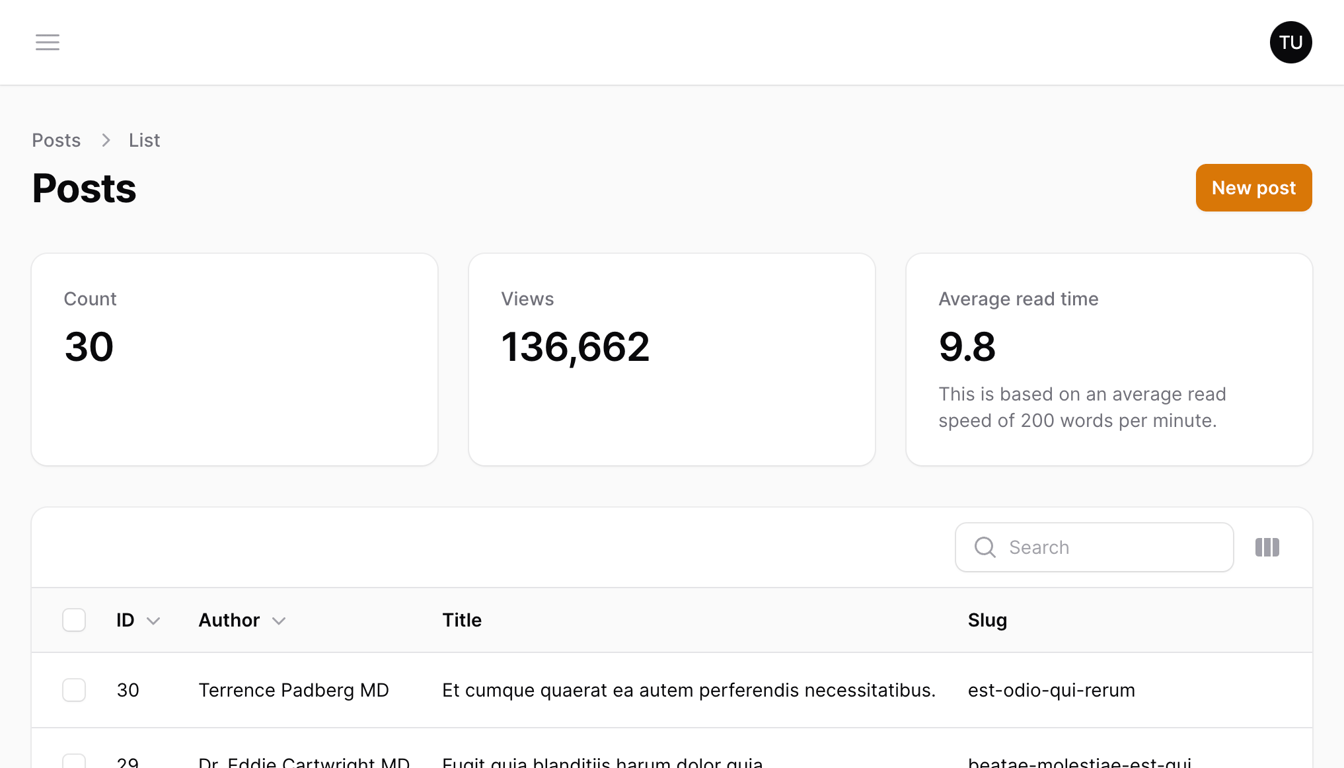
use App\Models\Post; use Filament\Widgets\StatsOverviewWidget\Stat; protected function getStats(): array { return [ Stat::make('Count', Post::count()), Stat::make('Views', Post::sum('views')), Stat::make('Average read time', Post::average('read_time')), ]; }
You can add a description to a stat to make sure context is provided:
Stat::make('Average read time', Post::average('read_time')) ->description('This is based on an average read speed of 200 words per minute.');
Finally, if you need big numbers to be formatted, you can use the Number::format() method provided by Laravel:
use Illuminate\Support\Number; Stat::make('Views', Number::format(Post::sum('views'))),
Automatically Refresh the Widget
For our example, this isn’t super useful, unless you have an army of writers constantly publishing content, but know that you can automatically refresh a widget at a given interval. In app/Filament/Widgets/PostsStats.php, adjust the $pollingInterval:
protected static ?string $pollingInterval = '3s';
Conclusion
And that’s it! You’ve now equipped your Filament admin panel with a custom stats widget tailored for monitoring blog posts statistics. Now, tweak it, make it your own, test it, and deploy it!
You can also learn more about stats widgets on the official documentation.
Did you like this article? Then, keep learning:
- Learn how to add Alpine.js, a lightweight JS framework, to Laravel projects
- Understand how Laravel's getWidgets() is used to add dashboard widgets
- Learn how to format text columns for better readability in Filament dashboards
- Step-by-step guide to install and use Laravel on macOS using Laravel Valet
- Learn how to validate arrays effectively in Laravel for data integrity
- Master Laravel's maintenance mode for effective downtime handling
- Discover Laravel's wonderful Number helper for formatting and manipulating numbers
- Explore Laravel Pulse, a free tool for real-time app and usage monitoring
- Understand how to secure REST APIs quickly using Laravel Sanctum








0 comments